
Одного ранку я прокинувся, зайшов в соціальну мережу твітер, і побачив запитання від якогось чувака, хто що робив цікавого з термопринтером. Раптом зрозумів, що вдома не вистачає саме його! Читати далі →

Одного ранку я прокинувся, зайшов в соціальну мережу твітер, і побачив запитання від якогось чувака, хто що робив цікавого з термопринтером. Раптом зрозумів, що вдома не вистачає саме його! Читати далі →

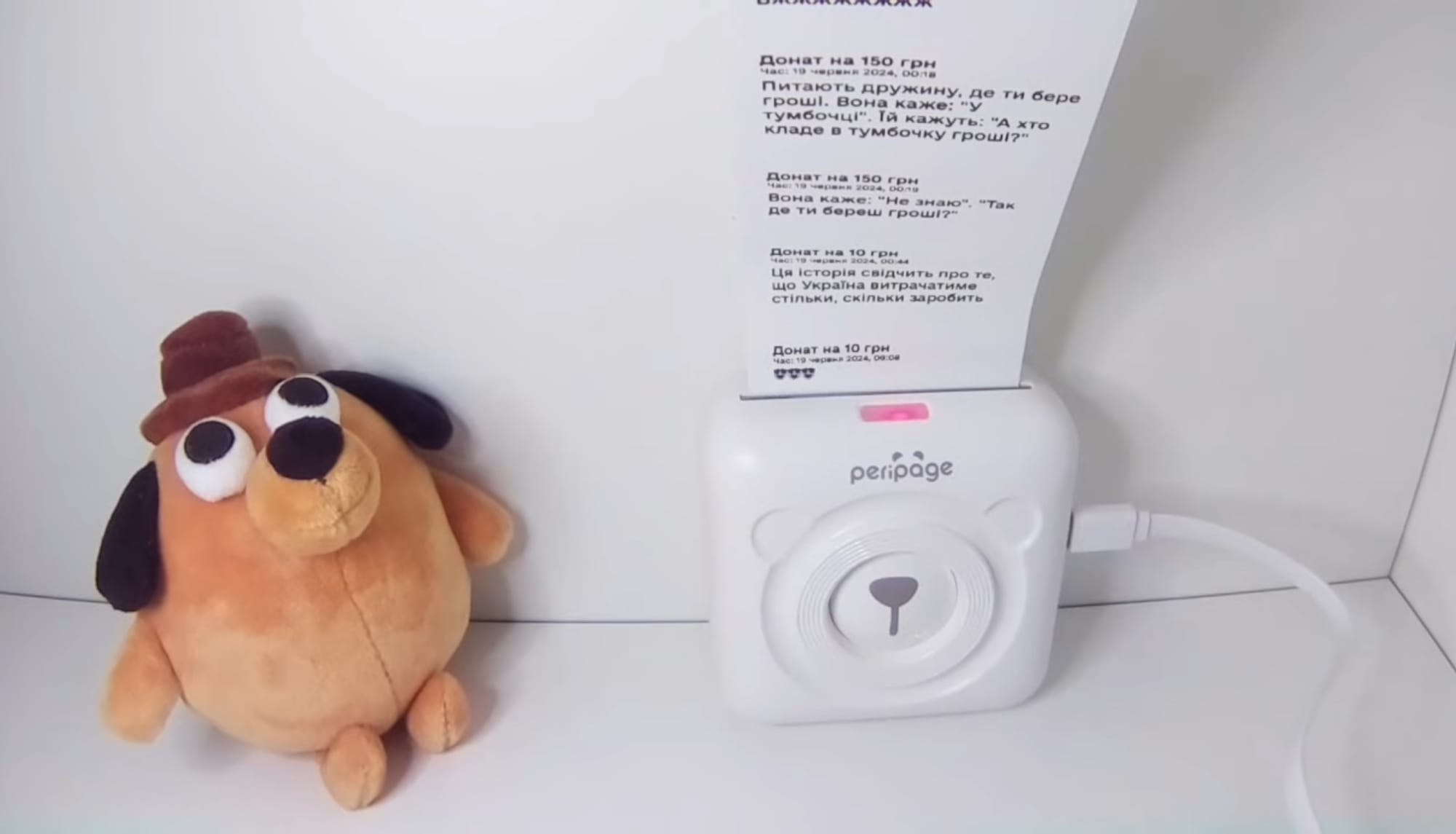
Півтора року тому я створив для себе інтеграцію та віджет, чи є вдома світло – тоді той пост сильно завірусився. Весь час збирались логи всіх запитів, тому стало цікаво подивитись, як виглядають ці графіки під час останніх вимкнень електроенергії. Читати далі →

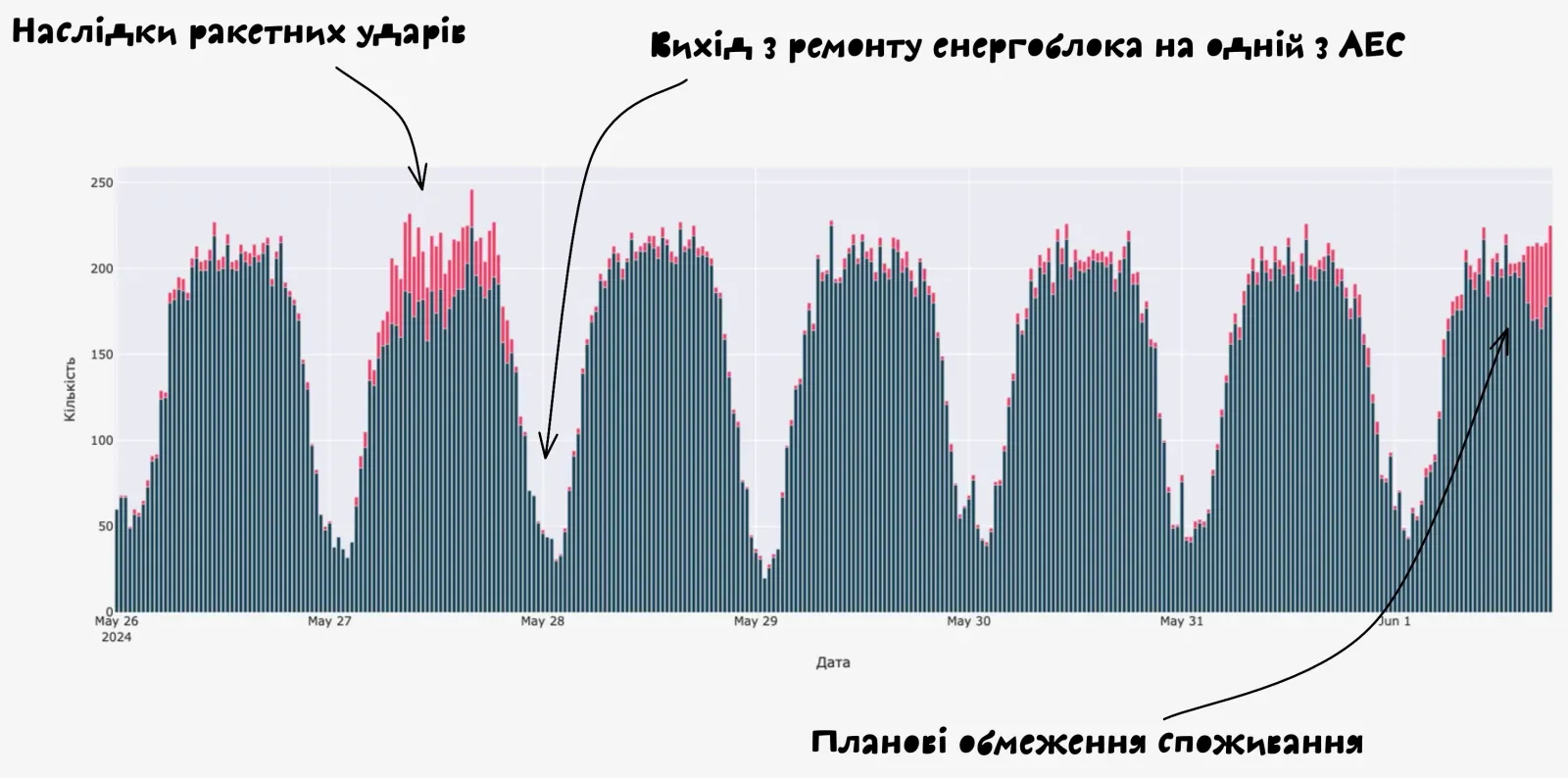
Перевірка гіпотез, чи можна якось візуалізувати книжки на основі подібності їх описів, та як виглядали б рекомендації книг по якомусь запиту на основі створених відгуків та описів різних книжок. Читати далі →
На Github є прекрасна платформа GitHub Actions, яка гарно відома розробникам, де можна запускати автоматичні скрипти/різні перевірки при якихось діях. Мало хто знає, що також там можна запускати періодичні задачі. Читати далі →
Я досить часто щось читаю, слухаю або дивлюсь на ютубах, то в цій серії публікацій буду приблизно кожного тижня збирати та писати про якісь цікаві матеріали, які я знайшов за минулий тиждень. Читати далі →
Про відгуки та рейтинги книг, та про рекомендації з історіями. Читати далі →

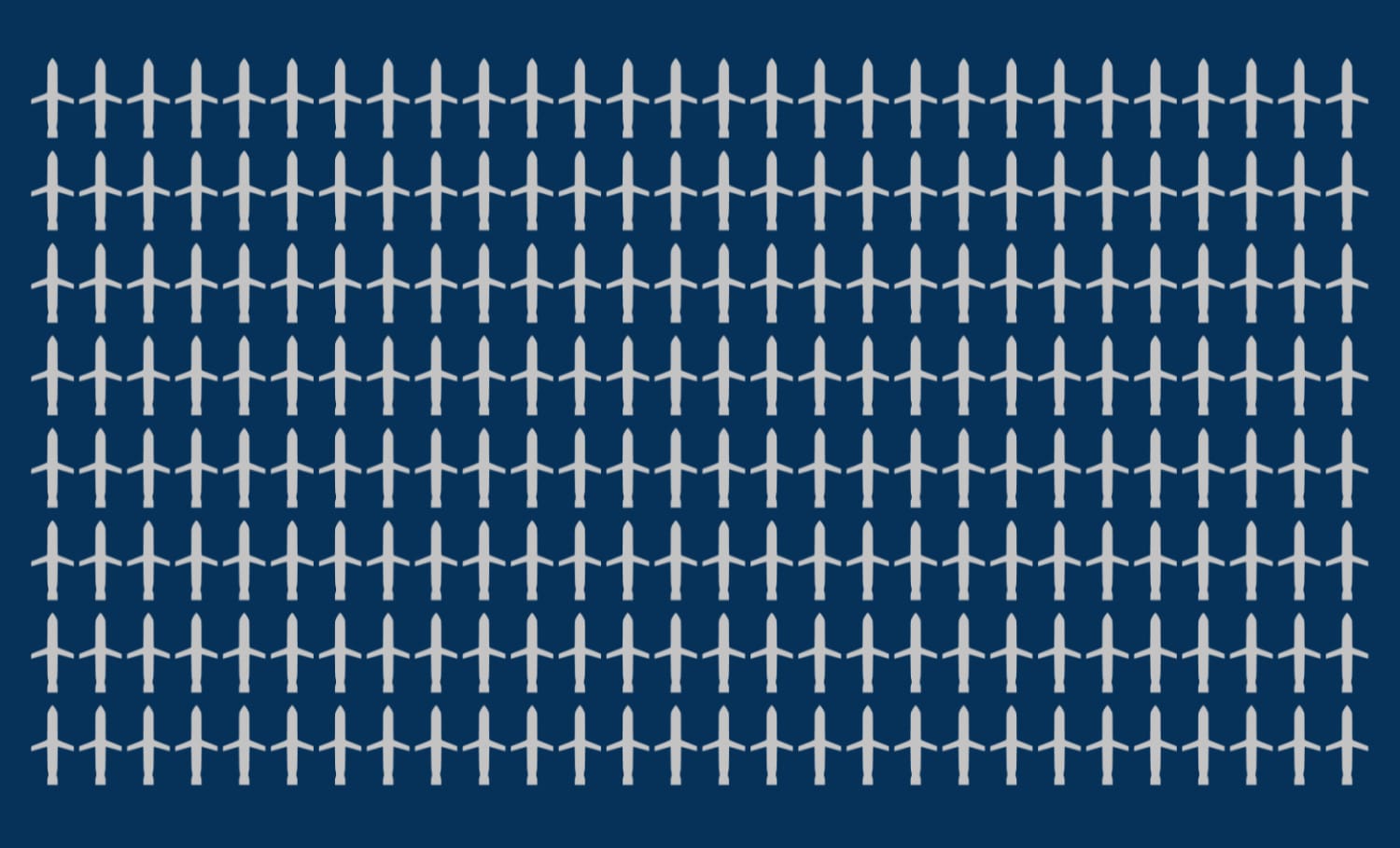
Пару тижнів тому у твітері розлетілась моя інфографіка зі збитими повітряними цілями, а у пості інформація про те, як збирались та аналізувались ці дані. Читати далі →

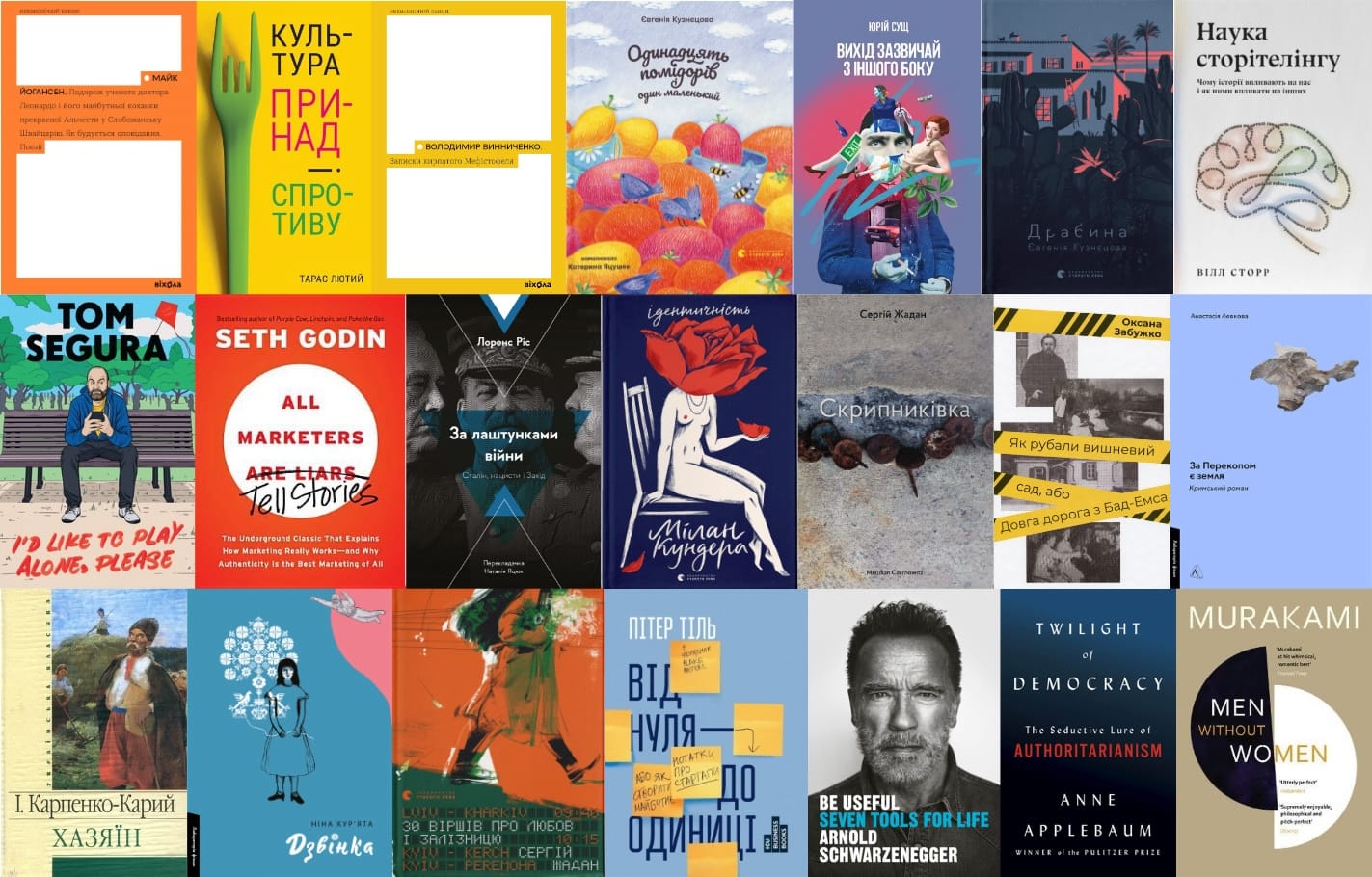
Те, що сподобалось (і не дуже) з прочитаного про війну, маркетинг, вірші, сторітелінг, дизайн, романи та пʼєси... Читати далі →

Після релізу Spotify Wrapped зʼявилась думка спробувати зробити підсумки по тривогах та обстрілах країни, і рівно за три тижні (тобто сьогодні) стався реліз – wrapped.alerts.in.ua! Читати далі →

Під час роботи у мене на фоні грають lofi-радіостанції, і часто перевіряю моніторингові телеграм-канали. Зʼявилась думка обʼєднати ці дві сутності в одну... Читати далі →